Dashboards
This page provides more detailed information about how some dashboard charts options work. For all other options, please see the help icon with attached tooltip for more information.
Open the dashboard and chart builder in your app.
Charts types
Some data is better understood if the chart is rendered in a different way. We provide the following display options:
- Number chart
- Line graph
- Area graph
- Relative area graph
The number chart shows the value of a metric as a large number. This is useful for metrics that represent a single value, such as error count or request count. The number can represent the first or last value, the average, the sum, the minimum or maximum value over the selected time period.

When selecting the "Line graph", the default graph type is "Line graph". Use "Area graph" to render areas beneath the lines and "Relative area graph" to render a graph with the relative values of each data point. This will render a "percentage" of each data point from 0-100 and fill out the graph accordingly. This can be used to easily show the relation between data points in a graph.
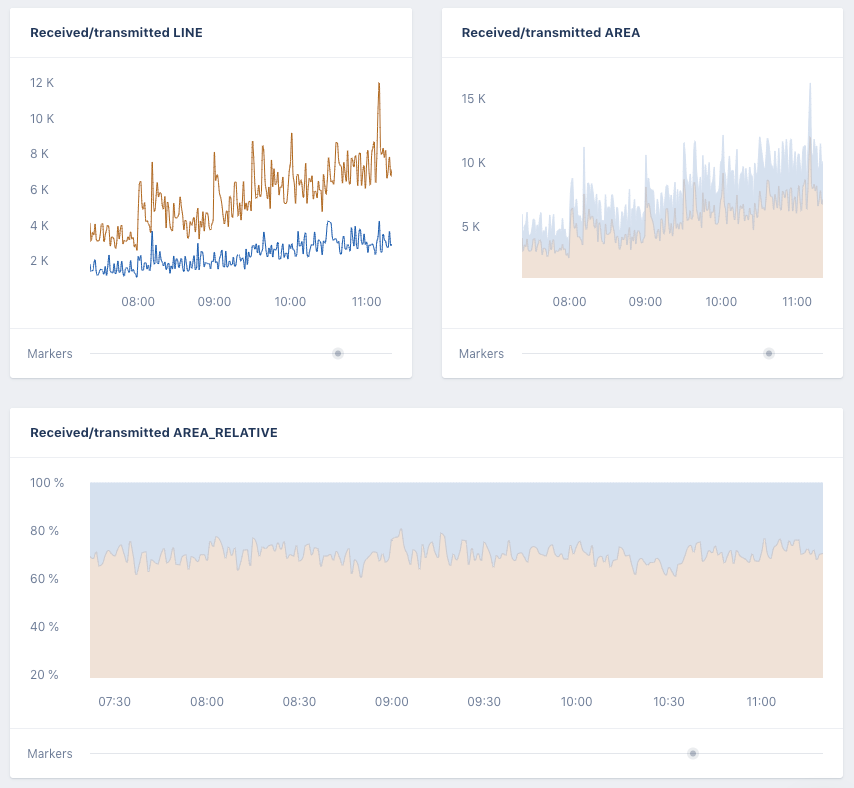
The image below shows the same metric in all three graph types. In the Line and Area graph you can see that the amount of data has increased, but the Relative area graph at the bottom shows that the relation between transmitted/received has not changed over time.

NULL values
Not always does every point in time have a value for a metric, yet the value is not 0. In our system we do not record a value for this time and treat this point as NULL rather than 0. This means no value is present and can be interpreted in two ways. Either it was actually 0 or it retains the value of the last known data point in the graph.
The "NULL values" option ("Draw NULL as 0" by default) allows for the configuration of the draw behavior for a graph. If set to "Draw NULL as 0" it will treat the NULL value as 0. If set to "Repeat last known value" it will repeat the last known value until a later point in time specifies a new value.
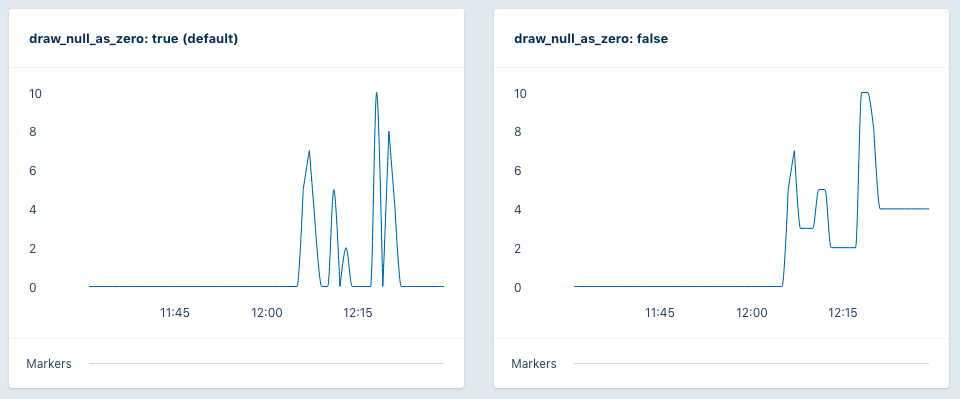
See the difference in the graph below. With "Draw NULL as 0" the graph makes a sharp drop to 0 every time the app stopped reporting data. With "Repeat last known value" the graph looks less volatile in terms of lines moving up and down.

The app used to generate these graphs:
# app.rb # gem install "appsignal" require "appsignal" Appsignal.configure("development") do |config| config.active = true config.name = "My app" config.push_api_key = "00000000-0000-0000-0000-000000000000" end Appsignal.start [ [5, 1], [7, 1], [3, 3], [5, 2], [2, 5], [10, 2], [8, 1], [4, 2] ].each do |(value, pause)| puts "set_gauge random_number #{value}" Appsignal.set_gauge("random_numbers", value) pause_in_minutes = pause * 60 puts "Sleeping #{pause} minute(s)" sleep pause_in_minutes end Appsignal.stop