Instrumentation
AppSignal provides many ways to provide more insights into your application — by adding more instrumentation or tagging the data that appears in the UI at AppSignal.com. All of the information that we collect from your application forms part of a broader trace, a visual representation of the flow of data through your application.
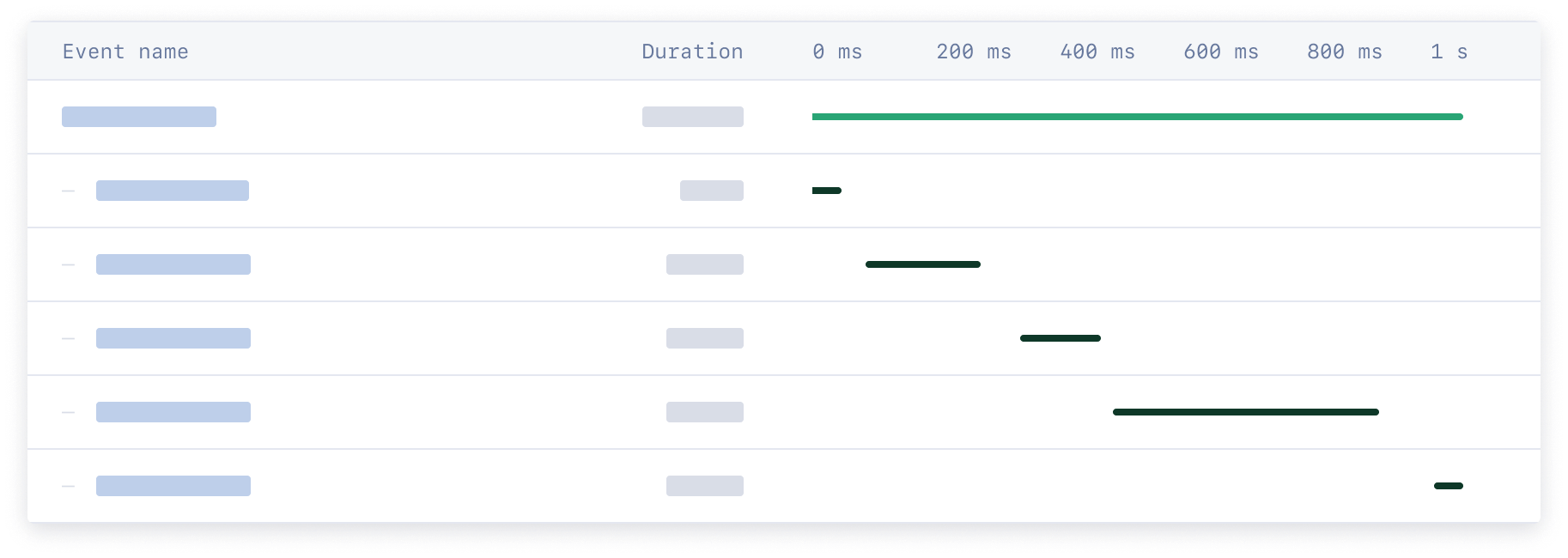
Traces are made of one or many spans. A Trace can be thought of as a directed acyclic graph (DAG) of spans:

Contact us
Don't hesitate to contact us if you run into any issues while implementing tracing. We're here to help.